Creature rigging system (Animation rig state [WIP])
- R&D project
- Dec 12, 2019
- 2 min read
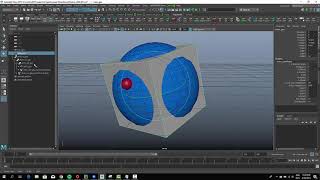
The [WIP] work on animation rig state of my "creature rigging system analysis"
Now, I'm using only skin cluster node without any PSD node.
Since I have been developing my quadruped rigging system a few months ago.
The purpose would like to create a realistic lion creature rigging asset that friendly for an animator and correct locomotion according to the lion anatomy.
Big Thanks to Chalermphol Wattanawongtrakool he's creature animator has experience working with MPC such as the Lion king project. Who always gives me the rig feedback and also do the animation testing for the project. and Thank Putanapak Rattanachai who create the skin model asset (WIP) for the project.
Scapula rig features.
The way I did quite simple the main idea drive with translation and have some attributes such as "limbLock" using when the legs contract the floor then it will pull it up blending unperent from chest part (space switching) it can help to see the scapula shape obvious.

Toes control rig features
According I'm talking with Chalermphol the creature animator for this project. and got the idea to design the toe function by separate the control into 2 layers.
First layer they're has attribute controls to automate the pose like ''Spread, Cup, Fist" and translate for twist those toe when they contact the floor. It also flexible can adjust range of pose that suitable for animator.
I setup by using multiplyDivide node multiply with pose value.
Second layers they're fk control in each fingers. Animator can use those control to offset on detail animation.


Next stage, I will continue working on the deformation rig steps and learning how to using ZIVA dynamic working on the CFX state. Please enjoy and feel free to leave your feedback or any thought:)
Thanks,
Paween


![Creature rigging system (Animation rig state [WIP])](https://static.wixstatic.com/media/a3258f_7e3d91d61b8148dcaf4f35639cfb8349~mv2.webp)












Comments